Meteor Pro 主题提供了三种不同风格的底部样式,分别是极简风格、常规样式和功能增强版。每种样式都有其独特的布局和可配置选项(根据所选样式自动分配需要配置的项目),可以根据网站类型和需求进行选择。

极简风格配置
极简风格适合追求简约设计的博客或个人网站,配置步骤如下:
在底部配置中选择极简风格,需完善:版权信息(未填写则自动生成)、备案信息(可选)。
应用场景
极简风格的特点是内容精简,版权和备案信息采用左右排版,只显示一行底部信息,,适合注重内容的网站。
常规样式配置
常规样式是一种平衡了功能和简洁的设计,适合大多数网站类型,配置步骤如下:
在底部配置中选择常规样式,在极简的配置基础上需完善:底部菜单配置(可选)、底部声明内容(可选)。
应用场景
常规样式在简洁的基础上增加了一些可控的显示项目,所有内容采用居中的方式进行分行显示,内容更聚合对称,显示信息适中,适合大多数网站使用!
功能增强版配置
功能增强版提供了最丰富的底部布局和功能,适合内容较为复杂或需要展示更多信息的网站,配置步骤如下:
在底部配置中选择功能增强版,除了基础的版权信息、备案信息外,还需完善:底部声明文字、社交媒体配置(可选)、网站信息展示(支持文本信息或二维码展示)、底部菜单配置(通过WordPress菜单系统绑定)。
应用场景
功能增强版采用了多列布局设计,可以同时展示网站信息、社交媒体图标、联系方式或二维码,以及完善的底部菜单,内容排版更加丰富多样。这种布局特别适合企业网站、商业网站或需要在底部展示更多信息和功能的综合性网站。功能增强版的底部区域可以成为网站的重要导航和信息中心,提升用户体验和网站专业度。
常见问题
功能增强版如何绑定菜单?
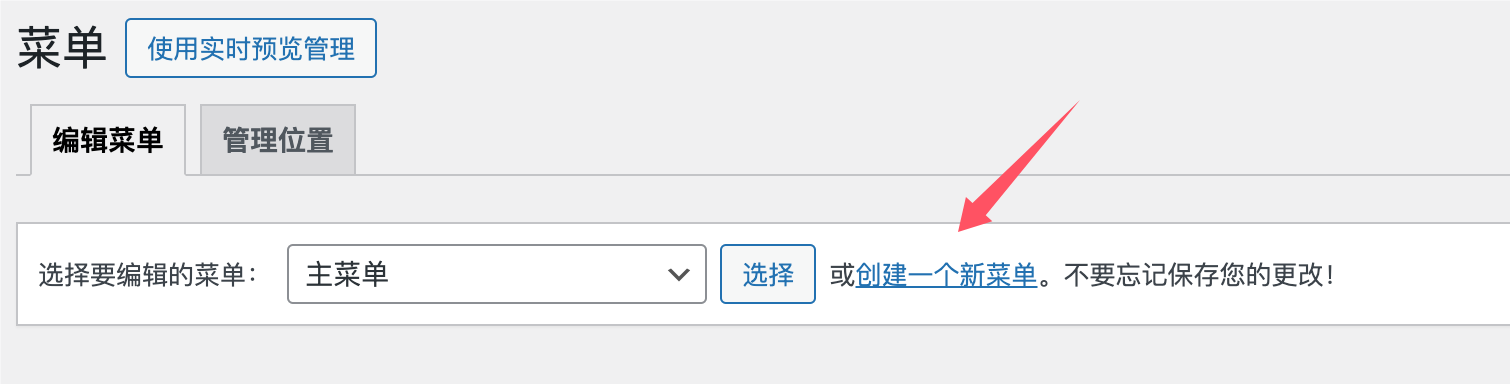
打开【外观->菜单】管理页面,点击创建一个新菜单,然后添加需要显示的项目,底部菜单采用二级结构布局,一级菜单作为栏目标题显示(会自动过滤链接,只保留图标和标题),二级子菜单作为链接项目显示!

个性化配置详解
灰色背景(可选):如果您需要底部跟页面背景进行反差显示,可选择灰色背景。
渐变分割线(可选):用于同色背景的模块隔离。
底部为什么会显示返回顶部按钮?
在未配置备案信息时,极简样式和功能增强样式中回在原备案信息显示位置显示一个返回顶部的按钮来中和内容的对称提升视觉效果!
